Integrating Talk to a web page
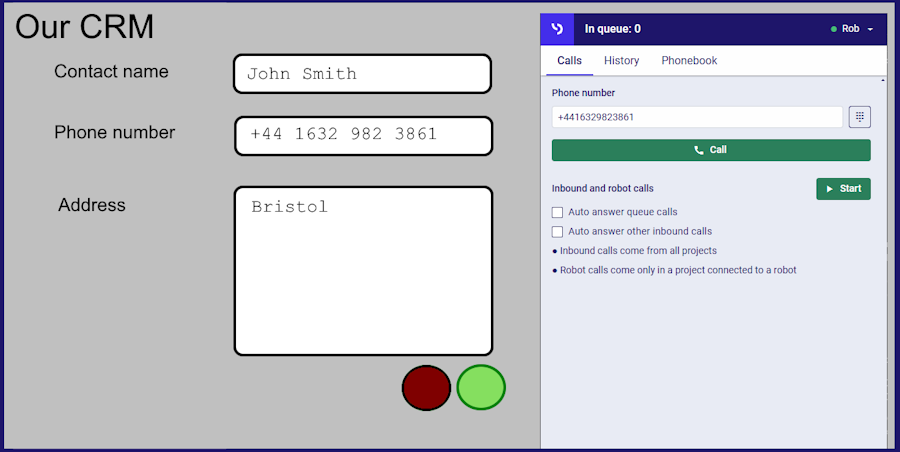
Adding LeadDesk’s Talk interface allows agents to do more than just make or receive calls. With the API described on this page you can fully integrate Talk into your site. Add it in to your CRM, for example, and have agents click buttons in your CRM to call a contact. Talk’s minimal footprint and clear voice quality makes it an excellent partner to established processes.

LeadDesk Talk iframe
First, LeadDesk Talk needs to be added to the webpage as an iframe.
- The iframe element must have a unique id and allow the use of the microphone.
- The iframe source (src) can be set to any LeadDesk login URL that the agent can use to log in. The agent must have an account that has the Talk profile enabled. Each LeadDesk region is identified by its code. The example here is in CE2, replace ce2 in the src with the region your agents log in to.
- The recommended dimensions for the iframe are 400px x 800px, but the user interface will adjust to any iframe size.
<iframe
id="LD_talk"
title="LD_talk"
allow="microphone *"
src="https://login-ce2.leaddesk.com/"
width="400"
height="800"
></iframe>Window: postMessage() Web API
LeadDesk Talk can be integrated to any website using postMessage Web API (https://developer.mozilla.org/en-US/docs/Web/API/Window/postMessage). This API lets any web application communicate with Talk application.
Supported messages sent from Talk via postMessage API:
const MessagesFromTalk = {
Login: 'login',
Logout: 'logout',
Call: 'call',
Connected: 'connected',
Disconnected: 'disconnected',
Completed: 'completed',
Sms: 'sms',
Error: 'error',
Jwt: 'jwt'
};| Message name | Purpose and payload |
|---|---|
| Login |
Add a listener inside your application to be called when a login event happens. Can be used to enable click-to-call inside your application or to resize the iframe window. |
| Logout |
Add a listener inside your application to be called when a logout event happens. Can be used to disable click-to-call inside your application. Agent is logged out and cannot make calls. |
| Call |
Add a listener inside your application to receive information about a new ringing call. The call is in ringing state. |
| Connected |
Add a listener inside your application to receive information about an answered call. The call is in connected state. |
| Disconnected |
Add a listener inside your application to receive information about a disconnected call. If the call was never connected, the call was not answered (no callStart time). The call is in disconnected state. |
| Completed |
Add a listener inside your application to receive information about the completed call. All post-call handling is done and the call is finalized. |
| SMS |
Add a listener inside your application to receive information about a sent SMS. |
| Error |
Talk does not specifically send back return values when sending actions to Talk, and error handler should be used to determine if these actions were unsuccessful. These will be printed to the developer console as default. |
| JWT |
Add a listener inside your application to receive an authentication token that is signed with audience of ‘cti’ if needed. |
Supported messages that can be sent to Talk via postMessage API
const MessagesToTalk = {
UseSettings: 'useSettings',
Call: 'call',
Answer: 'answer',
Hangup: 'hangup',
Reset: 'reset',
SetStatus: 'setStatus',
SetMetadata: 'setMetadata',
GetJwt: 'getJwt'
};| Message name | Purpose and Payload |
|---|---|
| UseSettings |
Configures how Talk application behaves with custom settings. Talk is ready to receive these settings at any time when the user has logged in. Between the login and logout events. Sets some specified settings for Talk that alters the functionality. Only settings that are provided are used, otherwise the functionality is default. |
| Call |
Make a new call in Talk or alternatively only insert the number to the input field. Unsuccessful call will send an error event. Inserts a number to the input field and then makes a call if parameter ‘autocall’ is set true. Number will be converted to string. |
| Answer |
If there is a ringing inbound call, answers it. |
| Hangup |
Hang up an incoming, ringing or currently ongoing call. |
| Reset |
Resets talk to a default state: clears the number input field and set agent availability to the previous setting if changed with setStatus message. It is recommended to use reset message to remove the disabled state after the call if it is used. Otherwise, this can be used to just clear the number input. |
| SetStatus |
Sets the agent availability so that it cannot receive or make calls. |
| SetMetadata |
Set a metadata object that contains information coming outside the Talk such as contact information. Used in SMS to fill in contact information. |
| GetJwt |
Request an authentication token that is signed with audience of ‘cti’. It is returned in the ‘jwt’ event. |
Example
1. Embed the LeadDesk Talk iFrame
First, you’ll need to embed the LeadDesk Talk iframe into your web application. Make sure to set the following details for the iframe:
- ID: Assign a unique ID to the iframe (e.g., ‘LD_talk’).
- Title: Set an appropriate title for the iframe.
- Allow Microphone Permission: Ensure that the iframe has permission to access the user’s microphone.
- Source (src): Specify the source URL for the iframe.
- Width and Height: Define the dimensions of the iframe.
<iframe
id="LD_talk"
title="LD_talk"
allow="microphone *"
src="https://login-ce2.leaddesk.com/"
width="400"
height="800"
></iframe>2. Log in to your LeadDesk account
Make sure you have a valid LeadDesk account. Log in using your credentials.
3. Listen for the ‘Login’ message
Once the iframe is loaded and the user logs in, LeadDesk Talk will send a ‘login’ message. This message contains information such as the user’s preferred language and origin.
4. Send messages to LeadDesk Talk
To interact with LeadDesk Talk, you can send messages from your web application. First, obtain a reference to the iframe using JavaScript:
const iframe = document.getElementById('LD_talk').contentWindow; // Replace 'LD_talk' if another id is set on the iframeNext, send a message for example to start a call (adjust the parameters as needed):
iframe.postMessage(
{
action: 'call',
number: '+123456789', // Replace with the desired phone number
autocall: true,
},
'https://login-qed-fi1.leaddesk.com' // Replace with the correct origin
);The first argument to postMessage is the payload (in this case, the call action), and the second argument is the origin (retrieved from the ‘login’ message in step 3).
Remember to replace placeholder values (such as phone numbers and URLs) with actual data relevant to your use case. With these steps, you’ll successfully integrate LeadDesk Talk into your web application!